SEO: Web Stories
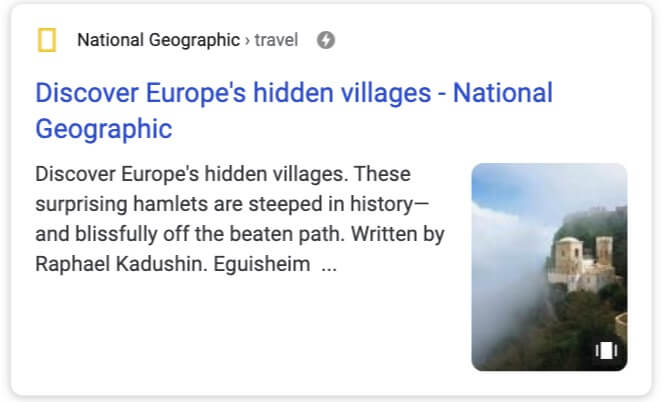
Google heeft Web Stories toegevoegd in de zoekresultaten. Dit biedt websites de mogelijkheid om net als bijv. Instagram en Facebook (en elk ander social media platform die het kopieert) stories op hun site te plaatsen. Deze stories kunnen opgepikt worden in de zoekresultaten. In onze regio ziet het er dan zo uit:

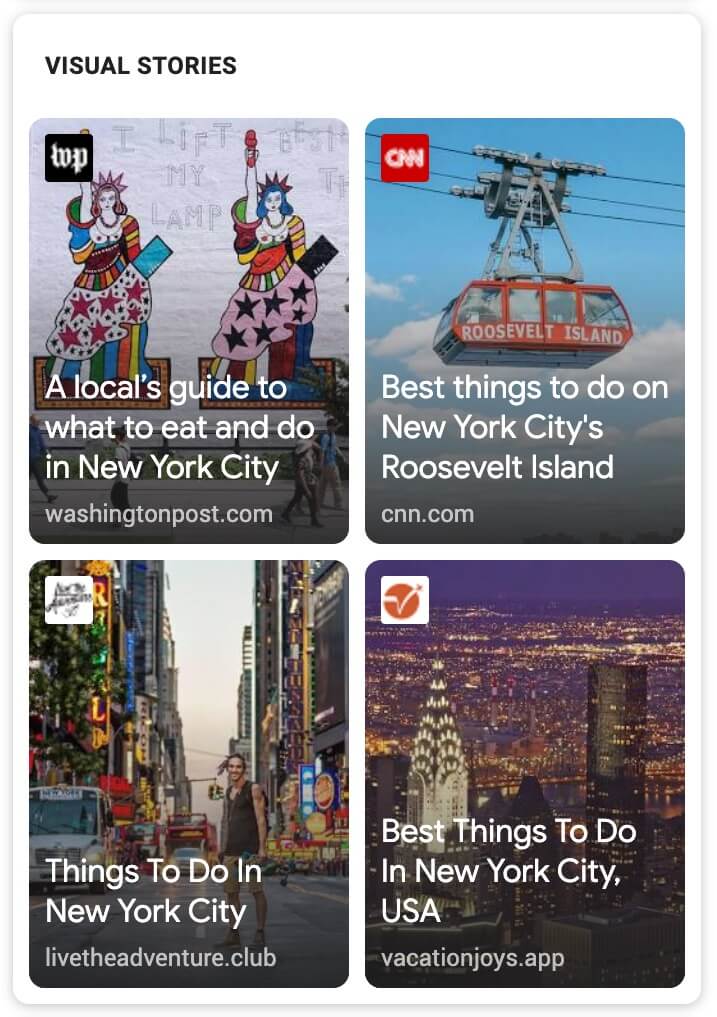
In de US en wellicht binnenkort ook bij ons hebben ze een grid view:

Een voorbeeld zoals dit in je browser eruit ziet: Demo. Dit is een voorbeeld van de Wordpress Stories plugin die Google heeft uitgebracht.
Wellicht ook iets voor ons om uit te zoeken hoe we dit kunnen implementeren. Mogelijk door vaste templates te maken.
> Verdere documentatie van Web Stories
Web Stories is onderdeel van AMP, persoonlijk ben ik geen voorstander van AMP, maar dit kan je wel als los onderdeel naast je huidige site gebruiken/ontwikkelen.
Performance: Een nieuw afbeelding formaat
Iedereen heeft net kunnen wennen aan WebP en dan is er weer een nieuw formaat–AVIF.
AVIF is weer een stukje kleiner dan WebP (en daarmee automatisch ook JPG en PNG). AVIF gebruikt hetzelfde systeem als het vrij nieuwe AV1 video formaat.
Zover ik zie is AVIF een beetje gepushed door Netflix die het formaat gebruikt in bijvoorbeeld hun applicaties voor TV’s. Op die platformen hebben ze wat meer mogelijkheden om een nieuw afbeelding formaat te kunnen gebruiken. Op de schaal van Netflix scheelt dat aanzienlijk aan data kosten.
In de volgende versie van Chrome zit AVIF support. Bij Firefox zit het nog achter een ‘flag’ (kan je aanzetten), maar allicht dat het over een paar versies ook daar te gebruiken is.
Mochten we het gaan gebruiken dan zou je het als volgt kunnen implementeren om voor alle browsers fallbacks te hebben:
<picture>
<source srcset="example.avif" type="image/avif">
<source srcset="fallback.webp" type="image/webp">
<img src="fallback.jpg" alt="AVIF example with WebP and JPEG fallback">
</picture>
p.s. Er is ook het AVIFS formaat die gebruikt kan worden voor multi-frame afbeeldingen á la GIF.
Kwam ook nog een artikel tegen dat WebP eigenlijk helemaal niet zo veel voordelen heeft ten opzicht van JPEG. Het ligt voornamelijk aan hoe je een JPEG comprimeert.
Onderzoek: How people read online
Nielsen Norman Group heeft in 2006 onderzoek gedaan naar hoe mensen websites bekijken en lezen. Ze hebben in 2019 het onderzoek opnieuw gedaan om te kijken of er iets gewijzigd is.
Wat wel interessant is, is dat in websites het tegenwoordig populairder is geworden om grote quotes of advertenties tussen tekst te zetten in bijvoorbeeld blogs. Maar uit het onderzoek blijkt dat als mensen een element tegenkomen tijdens het lezen dat ze daarna overgaan naar ‘light scanning’.
“For example, while both pull quotes and inline messages received fixations in our study, we also noticed that they tended to disrupt reading. Several participants in our study began reading articles nearly linearly and completely until they hit a pull quote or inline ad. After reaching one of those elements, the participants abandoned their reading and fell into light scanning.”
Dus als je content schrijft waarbij je de gebruiker wil vasthouden in je verhaal kan je overwegen om geen (opvallende) elementen tussendoor te plaatsen.
“As in 2006, content creators need to accept this fact: People are not likely to read your content completely or linearly.”
Verder gaan ze nog in op de verschillende patronen die mensen volgen bij het bekijken van websites. Overigens laten ze maar een klein deel zien van het volledige (betaalde) rapport.
Ontwikkeling: GPT-3
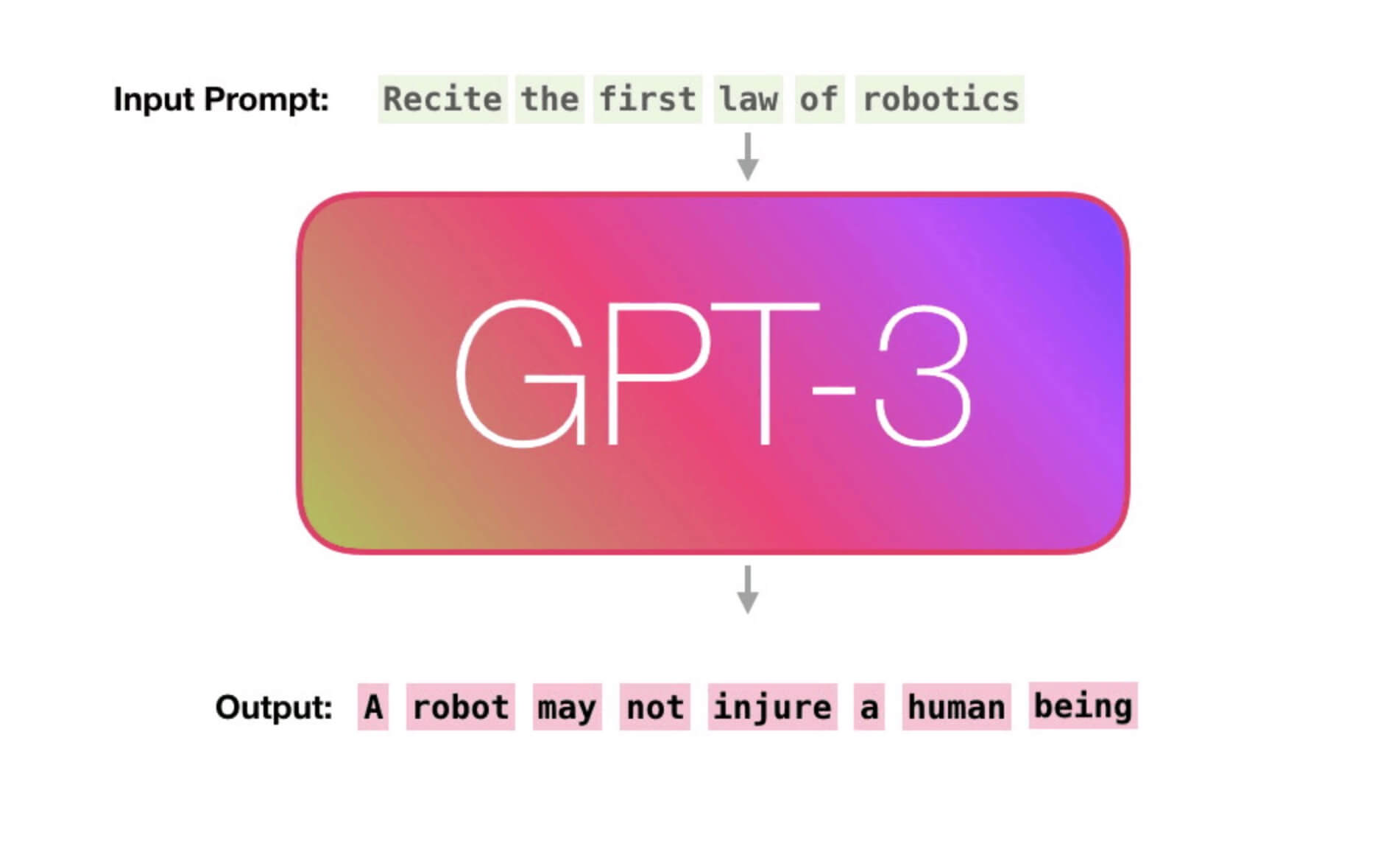
Eind juli kwam OpenAI met GPT-3. GPT-3 is een nieuw machine learning systeem voor het genereren van tekstuele data. GPT-3 is de opvolger van GPT-2 (duh) die vorig jaar uitkwam en waarmee tekst gegeneerd kon worden wat al nauwelijks te onderscheiden was van door mensen geschreven tekst. GPT-3 is nog vele malen complexer en kan ook een stuk meer.
In de afgelopen maanden heeft OpenAI langzaam toegang gegeven tot onder andere onderzoekers tot GPT-3. GPT-3 is een API die door OpenAI gehost wordt en die je terwijl ze in beta zijn gratis kan gebruiken. Eind van het jaar komt er mogelijk een betaalde API voor in de plaats.
Het is lastig om uit te leggen wat het precies doet, maar wat ze gedaan hebben is een model getraind op heel veel data van heel veel websites. Door het model zoveel data te geven kan die op heel veel vragen die je nu stelt een antwoord genereren. Het hoeft daarbij geen vraag te zijn die ze al een keer hebben gehad.

Het bijzondere aan het model is niet zozeer het systeem, maar meer op hoeveel data het is getraind. Naar verwachting kost het ongeveer 12 miljoen dollar om te trainen. Om het überhaupt op een server te laten draaien heb je naar schatting 22 videokaarten nodig. Uiteindelijk bestaat het model uit 175 miljard parameters.
Maar wat kan je er nu mee, een paar voorbeelden:
Website layout genereren door te zeggen wat je wil:
I built a UI creator in Figma using @OpenAI's GPT3.
— Dhvanil (@dhvanilp) July 24, 2020
Define your UI component in simple English, and GPT3 + @figmadesign will create full blown mockup for you. With accurate text, images and logos.
Very impressed with GPT3! It is absolutely incredible⚡️
How it works? Read on... pic.twitter.com/ryqO48VDPc
Google Ads genereren
How do you make writing ad copy fun? 🤔
— Chris Frantz (@frantzfries) July 29, 2020
Give it to #GPT3
Instantly create dozens of versions in seconds pic.twitter.com/hfKxz3zfmN
Filosofie
I asked GPT-3 to write a response to the philosophical essays written about it by @DrZimmermann, @rinireg @ShannonVallor, @add_hawk, @AmandaAskell, @dioscuri, David Chalmers, Carlos Montemayor, and Justin Khoo published yesterday by @DailyNousEditor. It's quite remarkable! pic.twitter.com/W1PVlsHdu4
— Raphaël Millière (@raphamilliere) July 31, 2020
Er zijn veel mogelijkheden met GPT-3 en eigenlijk wat je doet is eerst voorbeelden geven. GPT-3 interpreteert die voorbeelden en zodra je iets zoekt probeert die met je voorbeelden en de gigantische bak data die het model al bevat een antwoord te geven.
Bij de voorbeelden van code genereren hebben ze mogelijk voorbeelden als ‘blauwe ronde knop’, ‘rode rechthoekige knop’ en ‘roze knop’ ingevoerd. Als je daarna vraag naar een ‘paarse ronde knop’ dan weet het model hoe een ronde knop eruit moet komen te zien en paars kan die mogelijk uit zijn systeem halen.
Het is lastig uit te leggen hoe het werkt en wat het doet, maar in alle voorbeelden die tot nu toe beschikbaar zijn is het bijzonder om te zien hoeveel het model kan herleiden uit kleine voorbeelden.
Voor SEO teksten kan het bij ons bijvoorbeeld werken door voorbeeldteksten erin te zetten voor verschillende producten en categorieën. Na training zou GPT-3 op basis daarvan ‘unieke’ teksten kunnen schrijven.
Zoals met veel machine learning systemen heeft GPT-3 ook zijn problemen. Omdat GPT-3 getraind is op data van het internet geeft het ook informatie terug op basis daarvan. En het internet is niet altijd lief. Het model is bijvoorbeeld getraind op racistische en discriminerende tekst die het gevonden heeft. Overigens is het nog niet zo erg als Microsofts Tay bot die rascistische dingen plaatste op Twitter.
#gpt3 is surprising and creative but it’s also unsafe due to harmful biases. Prompted to write tweets from one word - Jews, black, women, holocaust - it came up with these (https://t.co/G5POcerE1h). We need more progress on #ResponsibleAI before putting NLG models in production. pic.twitter.com/FAscgUr5Hh
— Jerome Pesenti (@an_open_mind) July 18, 2020
Ontwikkeling: Installeren van PWA’s
De Voorhoede heeft een blog geschreven over het beschikbaar maken van PWA’s in app stores. In het artikel geven ze aan dat op Android (in Play Store) de mogelijkheid is om WebAPK’s toe te voegen, dit is als het ware een kleine laag om je website/PWA heen. Dus dat kunnen we een keer proberen.
Op iOS blijft het lastig, maar de Voorhoede heeft zelf een app in de App Store gekregen door het in een kleine React Native laag te stoppen. Het enige wat die laag doet is je website tonen (webview). Hierbij blijf je natuurlijk afhankelijk van de Apple’s app review systeem, maar als die er eenmaal door is hoef je er in principe niet vaak wat aan te doen.
Op Windows is het mogelijk om je PWA als .appx te verpakken en daarmee in de Windows Store te krijgen.
Het is allemaal niet ideaal en garanderen dat je overal in de app stores komt is niet te doen. Maar het is wel eens de moeite waard om te kijken of we apps er doorheen kunnen krijgen.
Ontwikkeling: Shopify AR voor product formaat
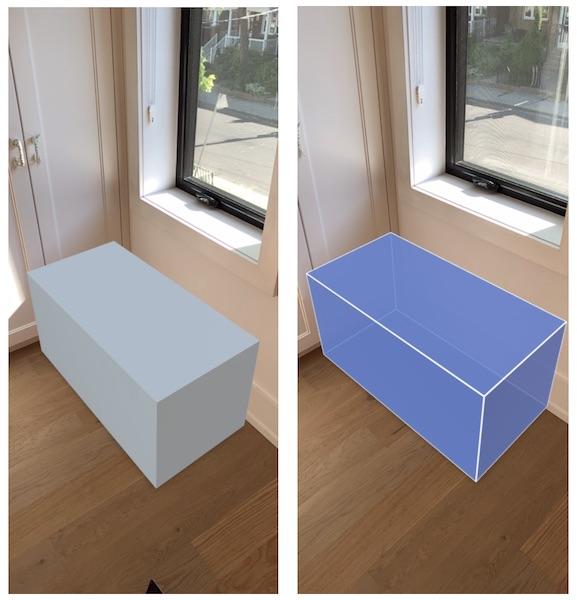
Shopify heeft een tool gemaakt waarmee je makkelijk het product formaat kan bekijken in AR. Met size.link kan je een link maken met daarin de maten en de gebruiker kan die link openen en een blok bekijken in AR. Het is niet zo fancy als het tonen van een echt product, maar het is wel makkelijk als snel wil kunnen zien hoe groot iets in een (echte) ruimte is.
Je kan naar de volgende URL gaan om een voorbeeld te zien: https://size.link/?l=30&w=40&h=50&units=cm

> Uitleg hoe ze het gemaakt hebben - Shopify
Front-end: Content visibility
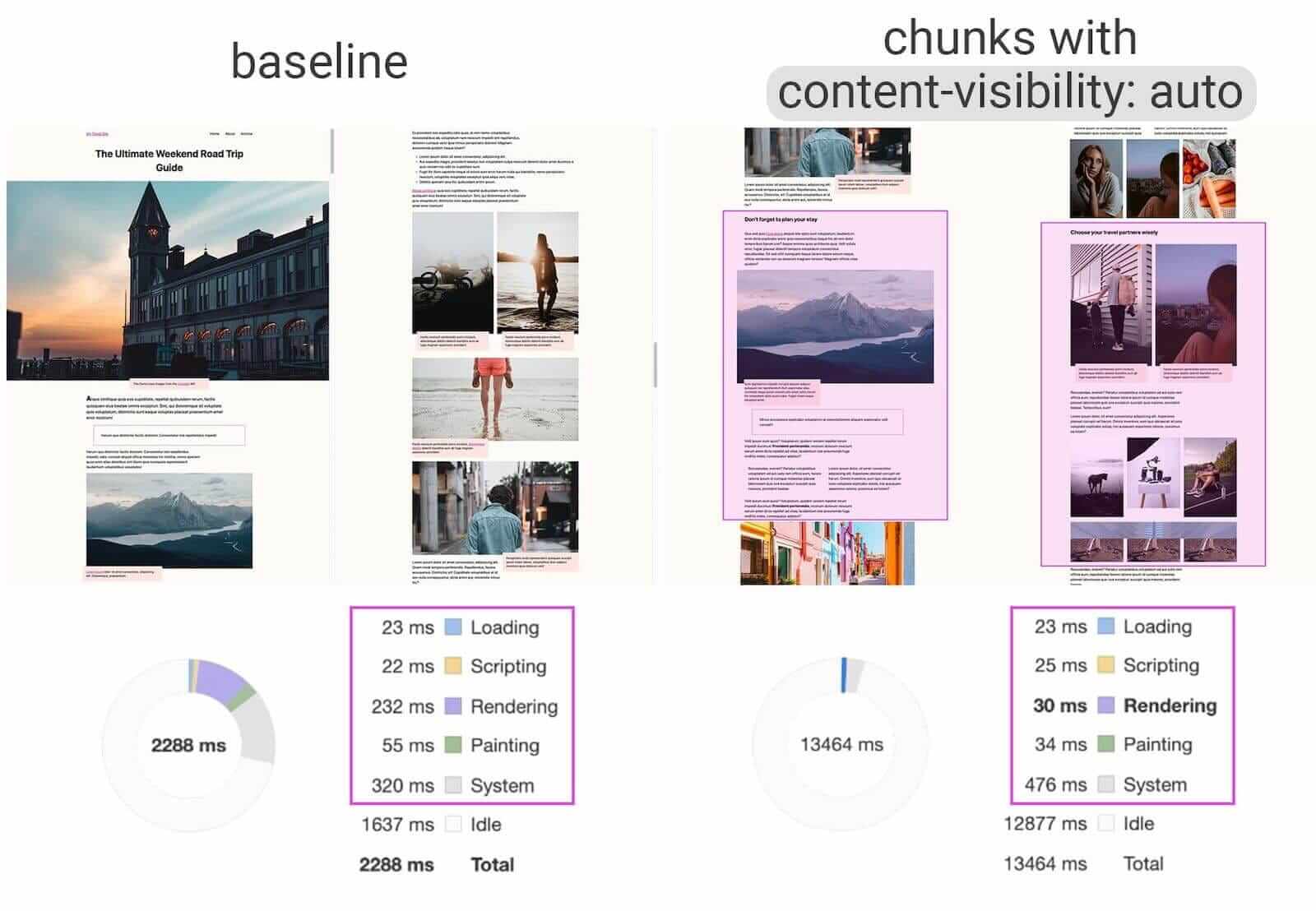
In de laatste versie van Chromium (85) is er een nieuwe CSS property gekomen–content-visibility. Wat dit kan doen is een bepaald deel niet renderen totdat het in beeld is. Als je een website opent wordt in één keer alles gerendered en dat is vrij zwaar. Bijvoorbeeld de footer zie je over het algemeen niet als eerste in beeld, maar toch stopt de browser een deel van zijn kracht erin.
Met content-visibility kunnen we de browser laten weten dat een bepaald onderdeel niet direct gerendered hoeft te worden. Dit werkt eigenlijk een beetje zoals het lazy loaden van afbeeldingen waarbij het pas geladen wordt wanneer je in de buurt komt met scrollen.

Een beetje afhankelijk van de grootte van je pagina kan het tientallen tot honderden milliseconden schelen bij het laden van je pagina. Wel iets om rekening mee te houden.
Browser support komt tot op heden nog niet verder dan Chrome. Firefox heeft aangegeven het te gaan testen. Over andere browser engines is nog niks bekend.
Wat ook benoemd wordt is een andere property–contain. Schijnbaar is dit in 2016 al aangekondigd en wordt het door de meeste browser ondersteund. Ik had er nog nooit van gehoord. Met contain kan je een bepaald deel afkaderen voor de browser renderer. Als je bijvoorbeeld de volgende HTML hebt:
<header>
Mijn geweldige site
</header>
<main>
Mijn content
</main>
<footer>
Copyright info
</footer>
En je plaatst iets in de <main> dan moet de hele pagina gerevalueerd worden. Dit is vrij zwaar (afhankelijk van de pagina). Met contain kan je zeggen:
main { contain: layout; }
En dan wordt in principe alleen dat deel opnieuw ‘ge-layout’. Het is een beetje complex wat het precies doet en welke opties er zijn, maar het kan wel eens van pas komen.
Front-end: noopener, noreferrer en nofollow
Bij Wortell kwam ik een waarschuwing tegen over het gebruik van nofollow en noopener. Meestal doen we voor externe links zoiets:
<a href="#" target="_blank" rel="nofollow noopener">
Link tekst
</a>
Het wordt vanuit veiligheidsoverwegingen aangeraden om noreferrer te gebruiken. Als je noreferrer gebruikt wordt noopener automatisch al toegepast. Kortom als je externe links maakt wordt het zo aangeraden:
<a href="#" target="_blank" rel="nofollow noreferrer">
Link tekst
</a>
Klein beetje achtergrondinformatie. noopener is het belangrijkst voor externe links. Als je deze niet toevoegt en je linkt naar een externe site, dan heeft de externe site nog toegang tot jouw website–doormiddel van window.opener. Met die toegang zou je informatie kunnen uitlezen wat daarmee een veiligheidsprobleem kan veroorzaken. Door noopener toe te voegen wordt de window.opener leeggelaten.
-
> Specificatie van
noopener - > De regel waar ik een waarschuwing van kreeg - ESLint
-
> Uitleg waarom
noopenerbelangrijk is - web.dev
Andere dingen
- Search Console Insights is in closed beta. Dit systeem moet contentmakers meer inzicht geven in hoe de doelgroep content ontdekt en wat werkt. Het combineert data uit Search Console en Analytics. Dus mogelijk wordt dat binnenkort voor iedereen beschikbaar. link
- Er is een dashboard in Data Studio gekomen om Chrome’s UX rapport te tonen voor een site. Overigens is die informatie meestal alleen beschikbaar voor veel bezochte sites. In Chrome’s UX rapport staat informatie over de snelheid van je website door echte gebruikers. link
- Perf Track Web app onderhoudt informatie over verschillende front-end frameworks op basis van echte sites. Hiermee kan je vergelijken hoe goed Vue het doet ten opzichte van React, etc. link
- Volledige mobile-first indexing bij Google zou eigenlijk een deze maanden moeten komen, maar dit hebben ze nog even uitgesteld. link