Web Vitals/Page Experience
Over de afgelopen jaren heeft Google meerdere tools ontwikkeld om de snelheid van pagina’s te analyseren. De snelheid van je website is (waarschijnlijk) altijd onderdeel geweest van het ranking algoritme. Maar het was onduidelijk welke score gebruikt werd en hoe je het kon optimaliseren.
Elke tool van Google had zijn eigen manier voor het weergeven van performance van je website.
- PageSpeed doet het met een enkele score (en toont daaronder nog wat specifiekere gegevens).
- Search Console geeft alleen aan welke pagina’s langzaam, middelmatig of snel zijn.
- Google Lighthouse geeft een score weer op basis van meerdere categorieën.
- En er zijn nog wat kleinere tools die ook hun eigen score toekennen.
Dit alles liep behoorlijk door elkaar heen en daarmee was het onduidelijk waar naar gekeken moet worden om een website te optimaliseren.
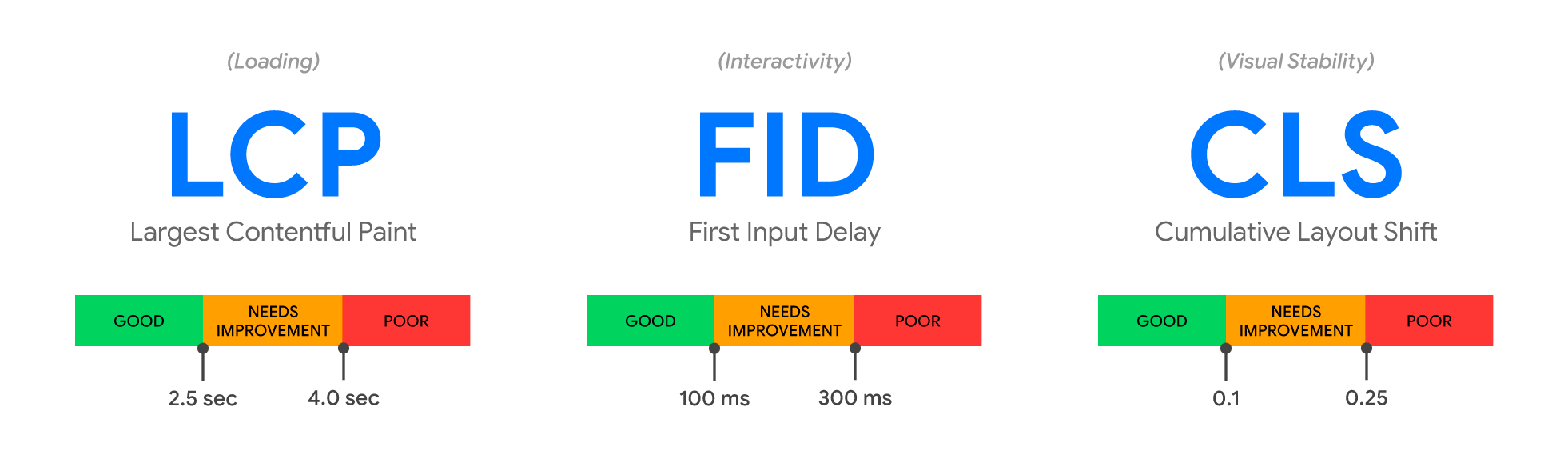
Google heeft Web Vitals gelanceerd. Web Vitals zijn op het moment drie uitgangspunten waar Google naar gaat kijken.
- LCP (Largest Contentful Paint), meet de laad snelheid van je pagina. Dit houdt in dat het de tijd is die het duurt om het grootste deel van je pagina te laden.
- FID (First Input Delay), hoe lang het duurt voordat de pagina interactief wordt (bijv. scrollen, iets typen, etc.). Oftewel je pagina mag niet te lang ‘bevroren’ blijven.
- CLS (Cumulative Layout Shift), hoeveel de pagina ‘beweegt’ na het laden. Je wil voorkomen dat content verschuift als de pagina laadt of de gebruiker scrollt (bijvoorbeeld een afbeelding die pas na een paar seconden wordt ingeladen).
Elk onderdeel kan in drie categorieën vallen–goed, heeft verbeteringen nodig, of slecht.

Google heeft aangegeven dat deze scores/waarden gaan meetellen in de ranking van je website. Deze scores moeten een manier zijn waarop Google wil gaan bekijken hoe de pagina ervaren wordt door gebruikers–oftewel de pagina ervaring.
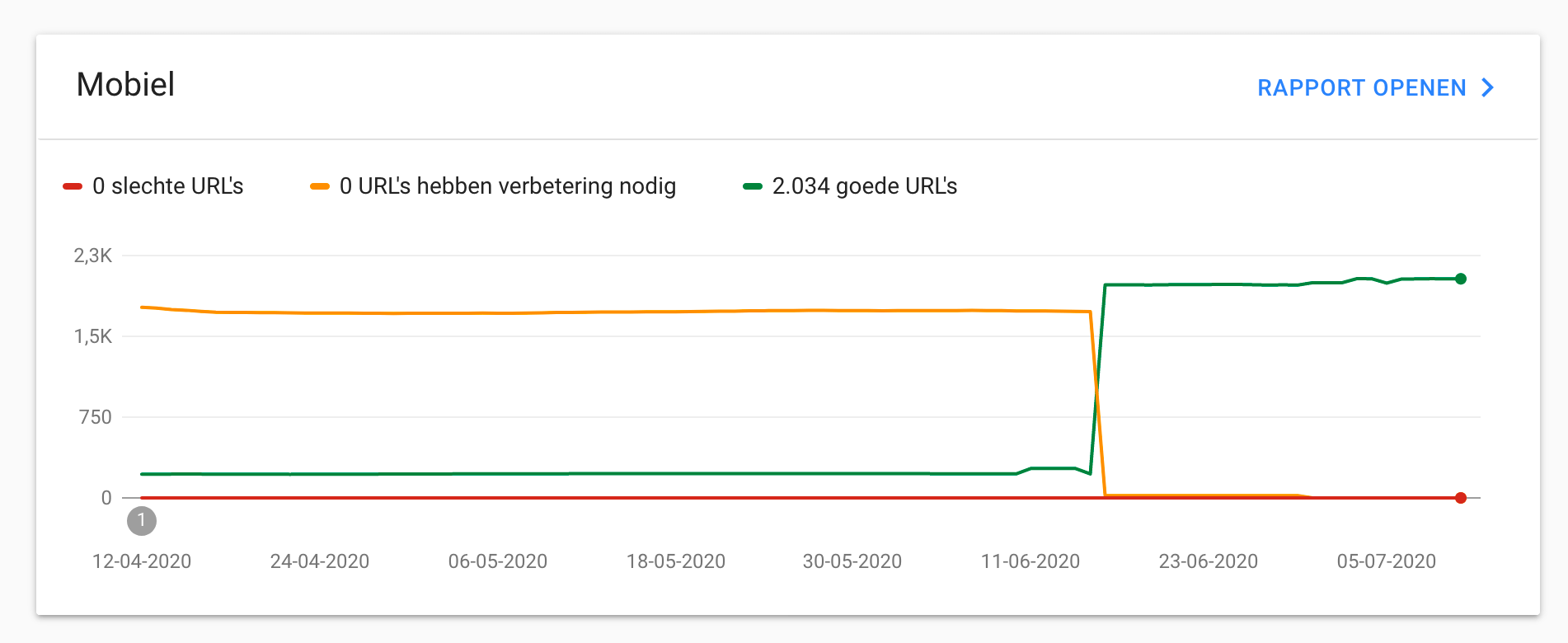
Meten
We zullen in de komende tijd Web Vitals op verschillende plekken gaan terugzien. Voor nu kan je het bekijken in Search Console onder ‘Site-vitaliteit’.
In PageSpeed kun je kijken naar de First Contentful Paint, Time To Interactive en Cumulative Layout Shift scores.
Je kan de Web Vitals extensie voor Chrome downloaden. Wel moet je opletten, want als je deze gebruikt op een moderne browser en een snelle computer dan is je score altijd hoog. Daarom zou ik me eerder focussen op Search Console en Pagespeed Insights, die geven een realistischer beeld van wat Google ziet.

Third-party cookies
Waar we even bang waren dat Safari Analytics zou gaan blokkeren, gaat het enkel om het blokkeren van third-party cookies. Het blokkeren van third-party cookies wordt al een tijdje gedaan en ook door bijvoorbeeld Firefox. Op dat gebied gaat er weinig veranderen.
In februari heeft Chrome een update doorgevoerd (versie 80) waarin cookies niet werken in een third-party context (SameSite). Het blokkeren van deze cookies had als gevolg dat een aantal sites niet meer functioneerden. Het heeft niet alleen invloed op adverteren, maar er zijn bijvoorbeeld ook veel login systemen die gebruik maken van third-party cookies.
In April heeft Chrome een deel van de update met betrekking tot third-party cookies teruggedraaid. Dit om ervoor te zorgen dan websites zo goed mogelijk blijven werken tijdens de COVID-19 crisis. Het plan is om in de loop van juli deze update alsnog door te voeren.
Verschillende partijen (onder andere Google, Facebook en Apple) zijn in overleg over wat de volgende stap gaat worden voor adverteren. Daarbij vooral rekening houdend met privacy. De nieuwe technieken zijn vooral om gebruikers wel te kunnen targetten/segmenteren, maar niet de specifieke gebruiker te ‘kennen’.
“We are confident that with continued iteration and feedback, privacy-preserving and open-standard mechanisms like the Privacy Sandbox can sustain a healthy, ad-supported web in a way that will render third-party cookies obsolete. Once these approaches have addressed the needs of users, publishers, and advertisers, and we have developed the tools to mitigate workarounds, we plan to phase out support for third-party cookies in Chrome.” -Google Chromium Blog1.
Webmasters Conference
Google heeft een paar maanden geleden verschillende video’s van de van de Webmaster Conference online gezet die in november 2019 is gehouden. Daarbij een aantal interessante dingen:
Google’s Synoniemen systeem
Google heeft een systeem waarmee je zoek query wordt verijkt/ aangepast voordat er gezocht wordt. Als voorbeeld geven ze bijvoorbeeld als je zoekt op: “cycling tours in Italy” dan komt er aan Google’s kan ongeveer het volgende uit:
“[cycling OR cycle OR bicycle OR bike OR biking tours OR tour OR holidays OR vacation in Italy OR italian]”
Dit is ten eerste wel interessant om te zien, maar daarmee is het ook de vraag hoeveel zin het heeft om keywords in je teksten op verschillende manieren te schrijven.
De talk is sowieso interessant om te bekijken voor uitleg over hoe lastig zoeken kan zijn. Bijvoorbeeld dat “New York hotels” compleet anders is als “York hotels” al komt hetzelfde stuk voor in de zoekterm. Maar bij bijvoorbeeld “Las Vegas Hotels” en “Vegas Hotels” het meestal wel om hetzelfde gaat.
Rendering
De manier waarop Google je pagina’s bekijkt is vrijwel hetzelfde als wat je ziet in Chrome. Maar er zijn wel uitzonderingen zoals dat er een maximum zit aan de computerkracht die gebruikt kan worden per pagina. Dus als je teveel script gebruikt die veel kracht kosten dan kan het zijn dat Google het script stopt of een pagina helemaal niet indexeert.
Daarbij zijn er een aantal functie die niet werken in de GoogleBot waar je rekening mee moet houden (zoals WebRTC).
Cloaking kan ook een probleem vormen voor de indexering van je pagina. Cloaking betekent dat je Google andere content ‘serveert’ als de gebruiker.
Op dit moment heeft Google ~70% van de websites mobiel geïndexeerd. Op dit moment kijken ze of je website mobiele apparaten ondersteund en indexeren op basis daarvan. De planning is om in september over te gaan op 100% mobiele indexering, maar mogelijk wordt dit door COVID-19 iets opgeschoven.
301 Redirects
Een andere video buiten de Webmaster Conference om gaat over 301 redirects. Wat we vaak denken is dat als we pagina /a 301 redirecten naar /b dat dan alleen /b geïndexeerd wordt. Dat schijnt niet altijd het geval te zijn.
Google neemt de 301 in overweging maar ziet het als een signaal dat /b geprefereerd wordt over /a. Maar alleen de preferentie betekent niet dat /a geïndexeerd blijft. Als er andere signalen zijn blijft /a nog steeds in de index staan van Google.
De signalen kunnen zijn:
- Er zijn nog interne links naar pagina /a te vinden
- Pagina /a staat nog in de sitemap
- Er zijn andere referenties naar pagina /a
We maken vaak 301 redirects en laten alle interne links nog staan richting /a en gaan ervan uit dat Google versie /b gaat indexeren. Zolang de interne links nog naar /a blijven gaan, is het mogelijk dat Google ook /a blijft indexeren.
Dus bij redirecten ook de oude pagina echt verwijderen en interne links waar mogelijk herschrijven.
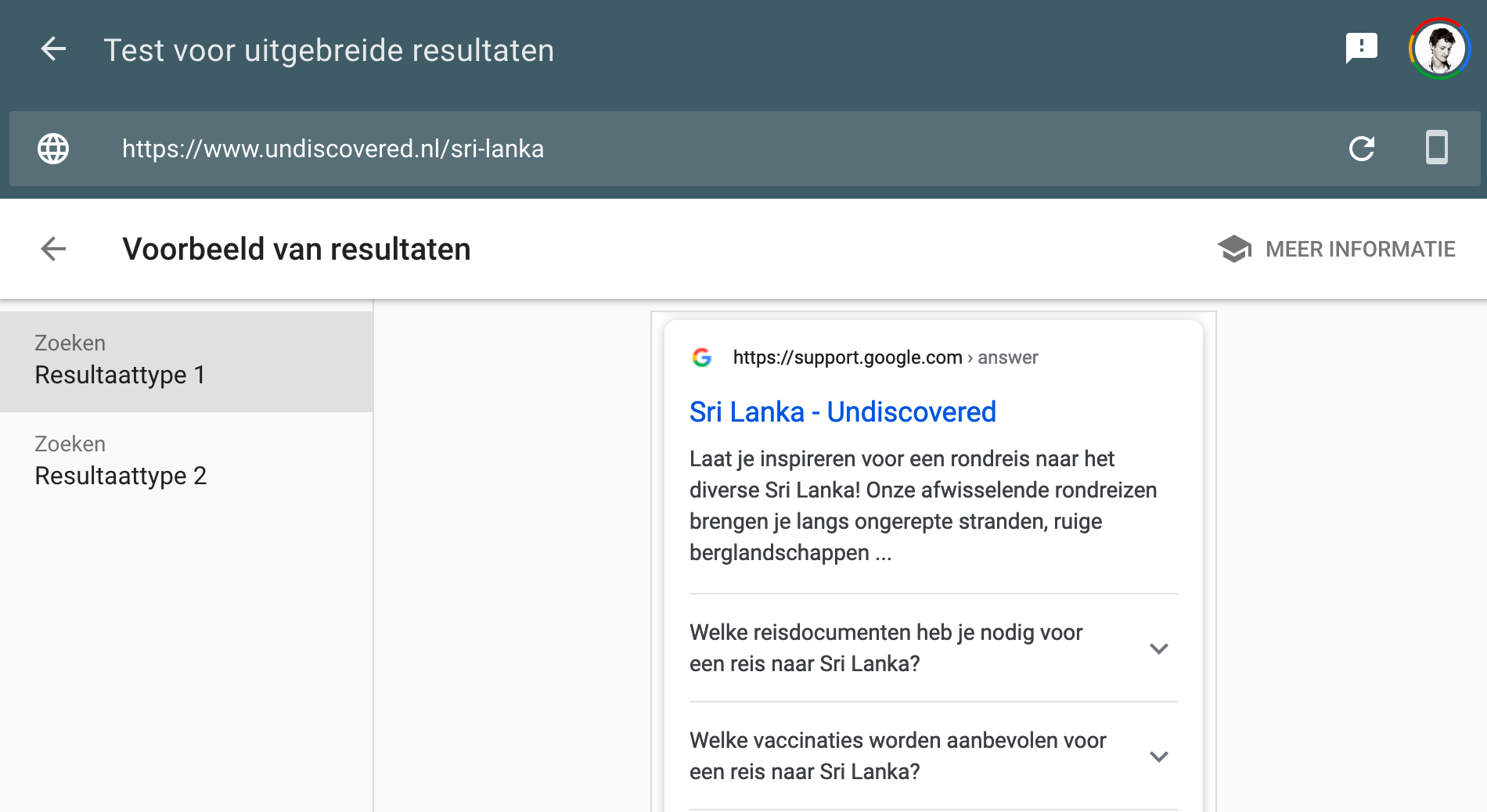
Google Structured Data Testing Tool
De Google Structured Data Testing Tool die we vaak gebruikte om websites te testen op structured data stopt. Er is een vervanging op search.google.com/test/rich-results. Deze is ook een stukje mooier en uitgebreider.

Bijkomend voordeel is ook dat die meer informatie geeft van de crawler. Zo kun je bijvoorbeeld zien welke verzoeken niet werken op de pagina en welke fouten/waarschuwingen in de console komen.
Analytics Demo Account
Voor de mensen die het nog niet wisten, er is in Analytics de mogelijkheid om een demo account te kunnen inzien van Google. Dit demo account geeft informatie weer van Google’s Merchandise Store. Je kan zien hoe Google Analytics heeft ingericht (en wat er allemaal mogelijk is) en je kan experimenteren met de data.
Analytics Demo account gebruiken
Zara’s bestelproces
Een paar weken geleden kwam ik in het proces van Zara om een maat te selecteren. Om te voorkomen dat er veel teruggestuurd wordt hebben ze voor bepaalde producten een stappenplan waarin je, je lengte, gewicht en postuur kan aangeven. Aan het einde geven ze de maat aan die ze aanraden op basis van wat er eerder is teruggestuurd. Ik vond het wel een mooie oplossing (overigens hoor ik bij de 21% die het alsnog heeft teruggestuurd).
Google Customer Reviews
Ik zat te kijken naar BigCommerce, een e-commerce platform voor grote partijen. BigCommerce heeft een integratie/optie om gebruik te maken van Google Customer Reviews, misschien voor ons ook wel eens interessant om te bekijken.
Als ik het goed begrijp komt het neer op dat aan het einde van een bestelproces je de gebruiker een survey kunt sturen. Eigenlijk hetzelfde als de review verzoeken uit Kiyoh, Klantenvertellen, Trustpilot, etc. De score die gebruiker geeft komt terug bij je Google Seller account en bij Google Ads. Het is ook mogelijk een survey voor een specifiek product te sturen.
Dus kan nog wel eens een optie zijn in plaats van een andere review dienst. Mogelijk dat het ook helpt voor je autoriteit in Google.
Het is wel wat lastiger om de rating ook te laten zien op je site aangezien Google niet echt een mooie widget heeft. Er is een API om reviews op te halen, maar bij Google gaat dat altijd moeilijk-moeilijk.